Cinema City ReUX
THE CHALLENGE
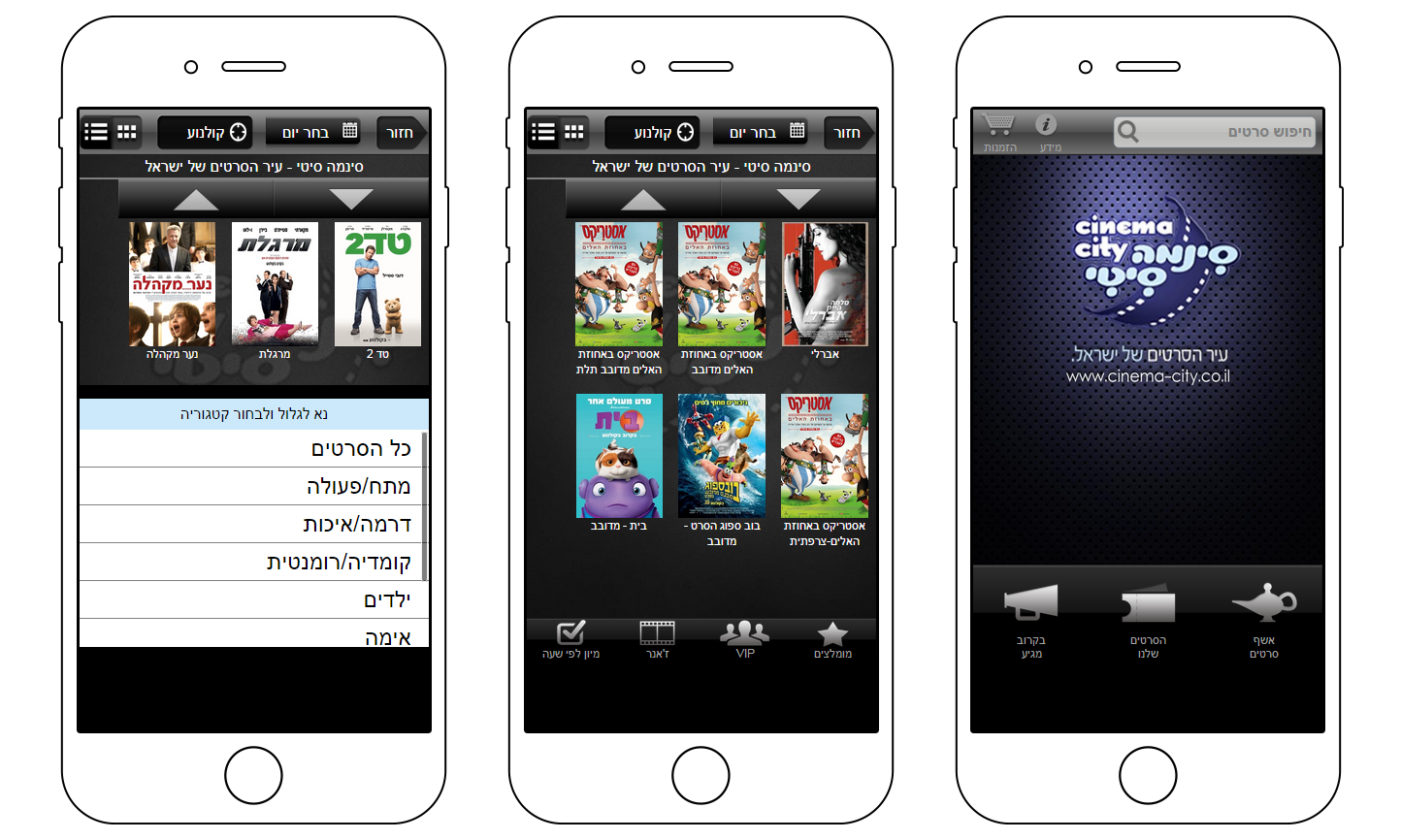
The App and Mobile websites we've used (and unfortunately still do) are suffering from major problems with 'ease of use' and general flow. In addition, some innovation is long overdue for these kinds of apps.

The old design is hard for navigation. It's 'look&feel' is not helping either.







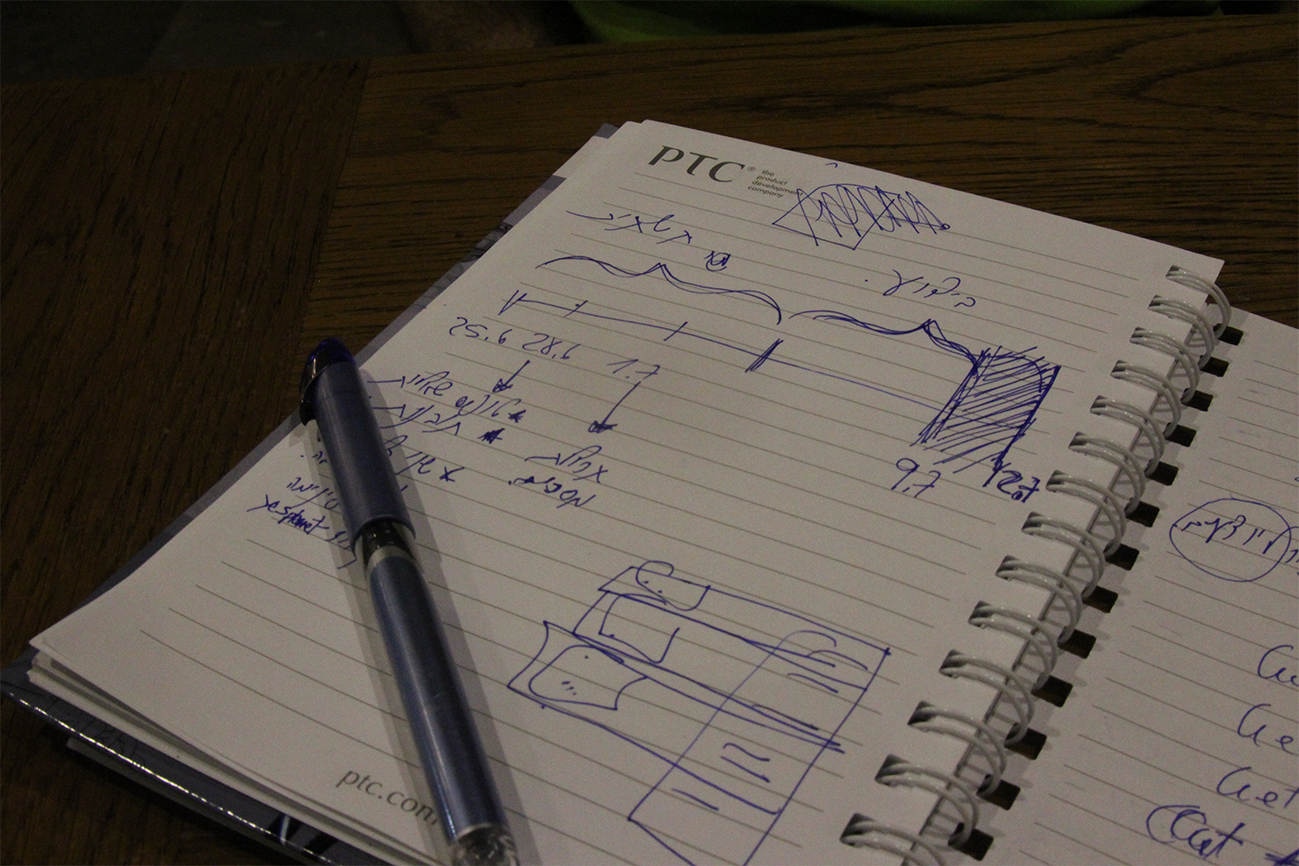
The team: Omri, Nimrod and I, debating and sketching.
RESEARCH
In order to reinvent some of the processes and improve the rest - we sat down and started from scratch. sending Questionnaires to establish 'Personas', understanding their needs and all the time aiming for an easy but innovative flow.
Main Goals:
1.
Improving the speed and ease
of ordering a movie ticket.
2.
Making the checkout
efficient and cool.
3.
Simplifying the
seating arrangement.
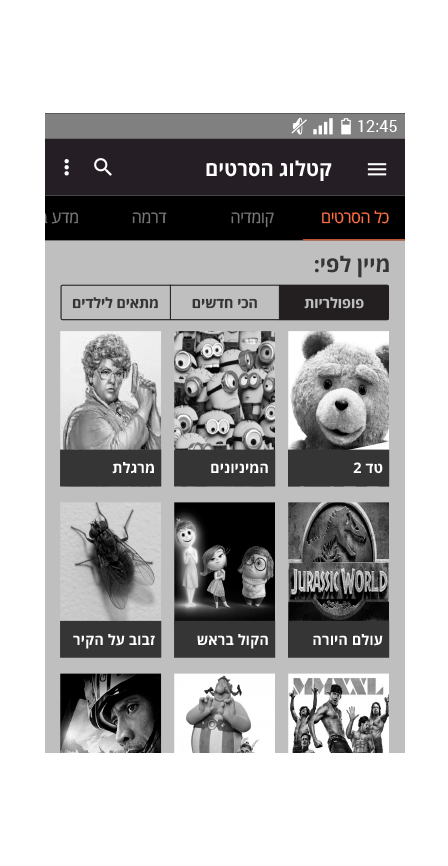
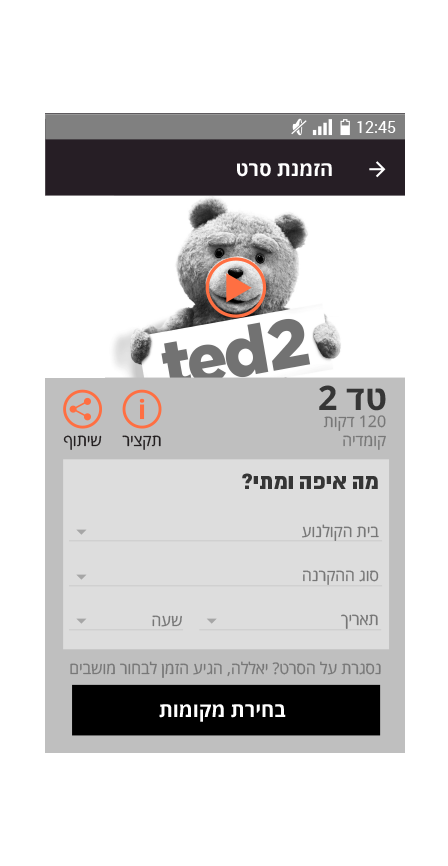
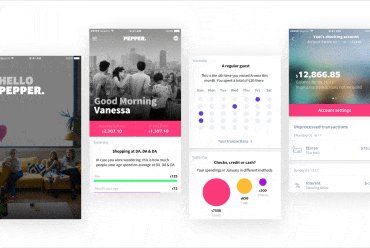
Easy Flow
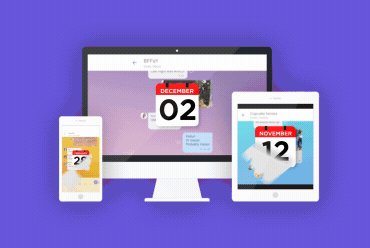
Starting as a sorted gallery, the process of finding your desired movie got a lot quicker and easier.
The gallery is filtered by genre and sorted by categories.





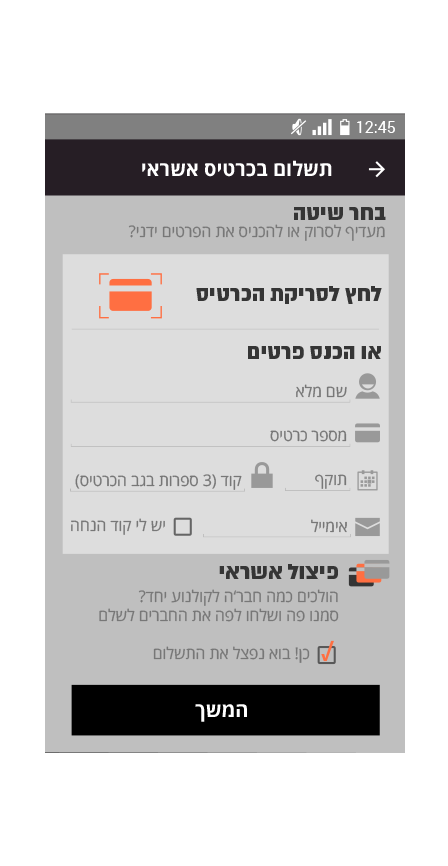
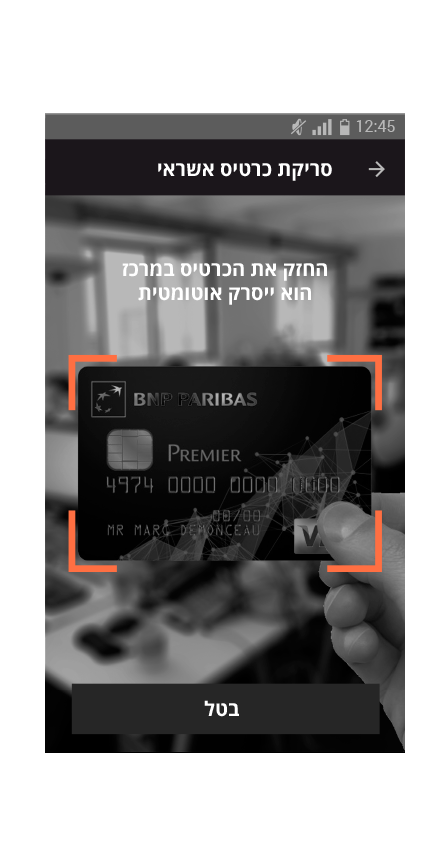
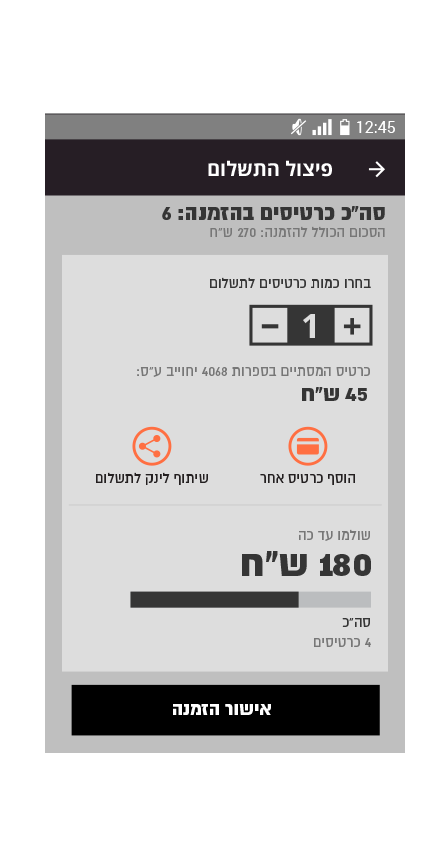
Faster Payment
The long checkout was mentioned in most of our questionnaires. We've added a quick autofill of the credit card info (via mobile camera), to save the time, AND an option to split the bill between friends - which helps for large orders.
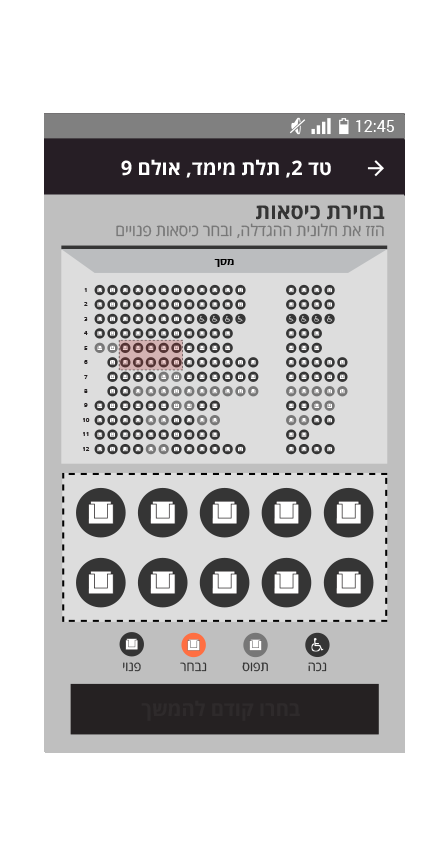
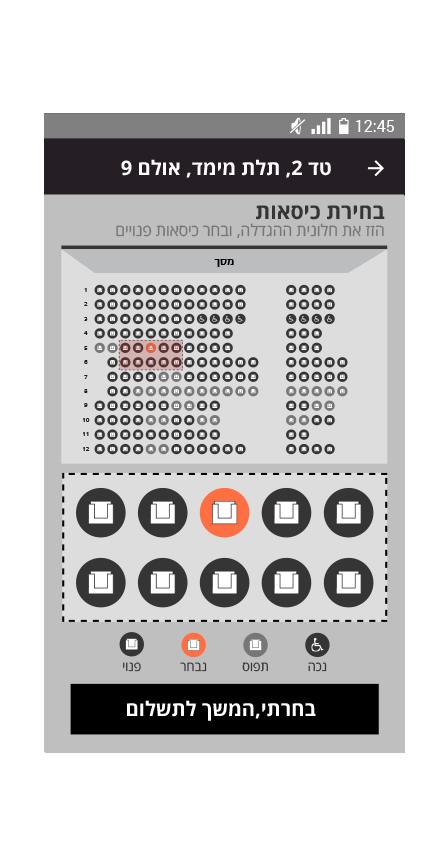
Pick A Seat
Simplifying The seating arrangement! This was by far the hardest task to achieve on mobile. I must say I've never seen a good one that actually allows you to pick seats with mobile.
To be extra useful you can see your seating in relation to the screen.


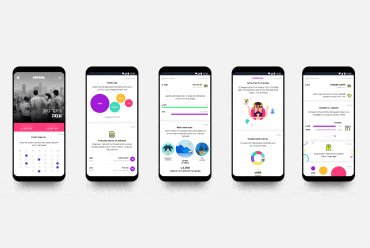
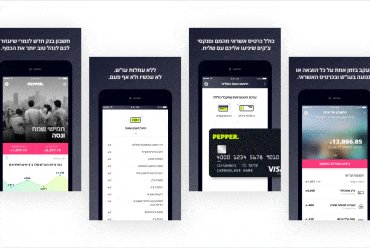
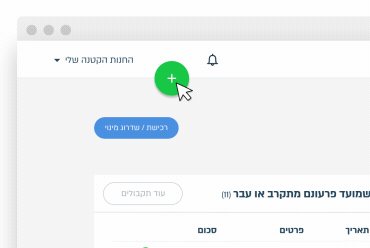
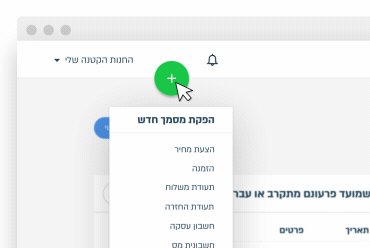
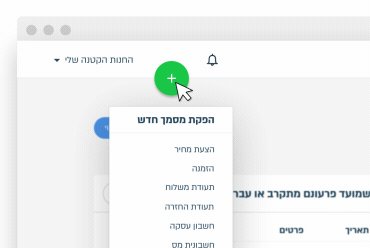
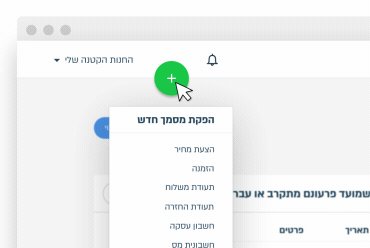
WIREFRAMED MOCKUP
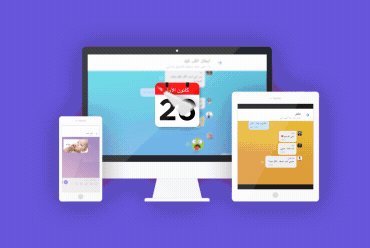
The (partially working) mockup is made with InVision,
It's in Hebrew but you get the gist 🙂
Selected Works

monday.comMotion Design, Marketing, Animation, Social, GIF

Brand Animation with DesignitBrand, Animation, Motion Design

Homepage AnimationsProduct, Marketing, Motion Design, Homepage

Viber 10Motion Graphics, Animation, PR

Approve.comAnimation, Motion Graphics, Micro Interactions

Riverside.fmAnimation, Motion Graphics, Explainers

Lending Express IG AdsAnimation, Motion Graphics, GIF

GreenInvoice OnboardingMotion Graphics, Infographics, Micro interactions

Space Cat CollabsAnimation, Motion Graphics, GIF

Wochit "Producing video" AnimationAnimation, Illustration, UX

Stav Shaffir (Political Infographics)Broadcast Design, Animation, Political

UI AnimationsMotion Graphics, UI, Animation, GIF

ViberBranding, Motion Graphics, Art Direction, PR

The FelisiansBroadcast Design, Motion Design, Movie

Cinema City ReUXUX, Mockup, WIP

Showreel 2012Motion Graphics, Animation, Branding, Showreel

Dalia KornblitAnimation, Motion Graphics, Illustration, Collabiration

Babylon TowersAnimation, Motion Graphics, Illustration, Infographics

Brexit News (Apester)Animation, Motion Graphics, Infographics

My Dribbble StreamAnimation, GIF, Motion Graphics, Illustration, UI, UX

Behance (Archived projects)Animation, Archive